Here a simple CorelDRAW tutorial for Vertical Stretch Zoom Text Effects.
Step 1
Use Rectangle tool (F6) to create a rectangle for the background. On this tutorial, the Objet size: Width = 1920 px and Height = 1080 px.
Step 2
Coloring the background with your taste. Use Fountain Fill (F11) for gradient color. On the Fountain Fill windows, change Type to Radial. Then on the Color blend option change the From color darker then the To color. For example, From color is rgb(102,153,51) and To color is rgb(153,204,51).
Step 3
Add your text with Text tool (F8). Resize to taste and coloring it. I use color rgb(102,51,0).
Step 4
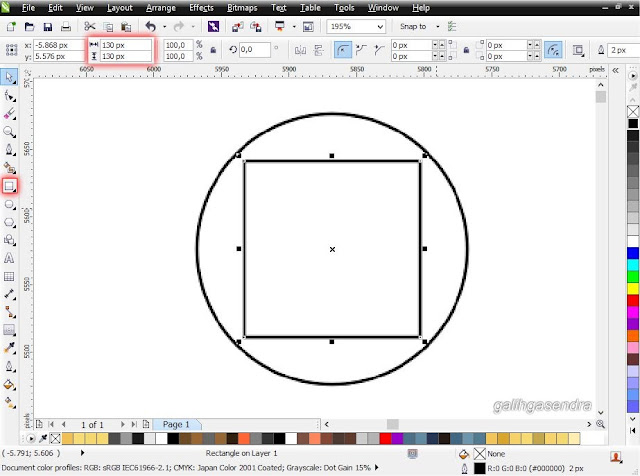
With Rectangle tool (F6), create a rectangle like shown below. Object size: Width = 100 px; Height = 350 px. With the rectangle object selected, copy it by pressing Ctrl+C on keyboard.
Step 5
Coloring the rectangle with black. Go to tabs Bitmaps > Convert to Bitmap.
NB: We can use Drop Shadow tool to make the shadows. But on this tutorial, we use bitmaps blur.
Step 6
An Convert To Bitmap windows will appear. Let the default option then click OK button.
Step 7
With the bitmap (black rectangle) object selected, go to tab Bitmaps > Blur > Gaussian Blur.
Step 8
A Gaussian Blur windows will appear. Change the Radius value to taste. Click the padlock icon for live preview. On this tutorial, with the size of the objects here, its enaugh with Radius = 5.0 Pixels.
Step 9
Paste (Ctrl+V) the rectangle that copied on Step 4. I change the Outline color to red to make it visible.
Step 10
Stretch vertically the rectangle (red) by increase the value of the height. For example, Object size: Height = 400 px. Select the rectangle and the blurred-black object then click Back minus front icon button.
Now we have shadows.
Step 11
Paste (Ctrl+V) again the rectangle that copied on Step 4. I change the Outline color to red to make it visible. Select the rectangle (red) and the text object then click Intersect icon button.
Now we get the Intersect result object.
Step 12
Paste (Ctrl+V) again the rectangle that copied on Step 4. I change the Outline color to red to make it visible. Select the rectangle (red) and the text object then click Back minus front icon button.
Step 13
Next step is select the Intersect result object then increase the height. On this tutorial I increase the Height scale factor to 110 %.
Step 14
Repeat Steps 4-13 in another position on the text.
NB: You can repeat from Steps 11 by copying the rectangle (red) and the shadows on Step 12 then paste and move them to another position
You're DONE..!!!
Vertical Stretch
Sliding to Right Without Stretch
Vertical and Horizontal Strech
Klik untuk Versi Bahasa Indonesia
Step 1
Use Rectangle tool (F6) to create a rectangle for the background. On this tutorial, the Objet size: Width = 1920 px and Height = 1080 px.
Step 2
Coloring the background with your taste. Use Fountain Fill (F11) for gradient color. On the Fountain Fill windows, change Type to Radial. Then on the Color blend option change the From color darker then the To color. For example, From color is rgb(102,153,51) and To color is rgb(153,204,51).
Step 3
Add your text with Text tool (F8). Resize to taste and coloring it. I use color rgb(102,51,0).
Step 4
With Rectangle tool (F6), create a rectangle like shown below. Object size: Width = 100 px; Height = 350 px. With the rectangle object selected, copy it by pressing Ctrl+C on keyboard.
Step 5
Coloring the rectangle with black. Go to tabs Bitmaps > Convert to Bitmap.
NB: We can use Drop Shadow tool to make the shadows. But on this tutorial, we use bitmaps blur.
Step 6
An Convert To Bitmap windows will appear. Let the default option then click OK button.
Step 7
With the bitmap (black rectangle) object selected, go to tab Bitmaps > Blur > Gaussian Blur.
Step 8
A Gaussian Blur windows will appear. Change the Radius value to taste. Click the padlock icon for live preview. On this tutorial, with the size of the objects here, its enaugh with Radius = 5.0 Pixels.
Step 9
Paste (Ctrl+V) the rectangle that copied on Step 4. I change the Outline color to red to make it visible.
Step 10
Stretch vertically the rectangle (red) by increase the value of the height. For example, Object size: Height = 400 px. Select the rectangle and the blurred-black object then click Back minus front icon button.
Now we have shadows.
Step 11
Paste (Ctrl+V) again the rectangle that copied on Step 4. I change the Outline color to red to make it visible. Select the rectangle (red) and the text object then click Intersect icon button.
Now we get the Intersect result object.
Step 12
Paste (Ctrl+V) again the rectangle that copied on Step 4. I change the Outline color to red to make it visible. Select the rectangle (red) and the text object then click Back minus front icon button.
Step 13
Next step is select the Intersect result object then increase the height. On this tutorial I increase the Height scale factor to 110 %.
Step 14
Repeat Steps 4-13 in another position on the text.
NB: You can repeat from Steps 11 by copying the rectangle (red) and the shadows on Step 12 then paste and move them to another position
You're DONE..!!!
Vertical Stretch
Sliding to Right Without Stretch
Vertical and Horizontal Strech
Klik untuk Versi Bahasa Indonesia
Hope you like this tutorial.
Apologize for bad tutorial, bad English, and anythingg on this tutorial.
Thanks for visiting.
Apologize for bad tutorial, bad English, and anythingg on this tutorial.
Thanks for visiting.